Dokumentation
Inhaltsverzeichnis
- Page ID anzeigen
- Buttons
- Listen
- Zitate
- Standardtabelle
- Responsiv Tabelle
- Abstände
- Weitere Editor Styles
- Überschriften
- Inhaltselemente
- DCE Inhaltselemente
- DCE: 2 Spalten - Text und Bild
- DCE: Call to Action
- DCE: Text und Bild Slider
- DCE: Header Columns & Header Banner
- DCE: Accordion Element Einfach
- DCE: Accordion Element Video
- DCE: Accordion Element Vertikal
- DCE: Card Rows
- DCE: Gallery Carrousel
- DCE: Personen Liste (statisch)
- DCE: Logos
- DCE: Subnavigation
- DCE: Videos: Youtube, Vimeo, OpenCast
- DCE: Study overview - Übersicht der Studien auf der Startseite</li
- DCE: weitere Elemente
- Megamenu
- News: Testimonials
- News: Beispiel
- Formular: Beispiel
- Beispiel Seiten
- Suchmaschinenindex Ausschluss & Breadcrumbs ausblenden
- Sprechende/Eindeutige Urls
- Bruckneruni GTN Plugin: Personen
- Bruckneruni GTN Plugin: Events
Page ID anzeigen
Um die Page ID der aktuellen Seite anzuzeigen hinter der URL "?page=ja" anhängen.
zb.: https://www.bruckneruni.at/de/?page=ja
oder https://www.bruckneruni.at/de/bewerben/bewerbung/jetzt-bewerben?page=ja
Buttons
Listen
Liste im Editor erstellen -> Liste markieren -> Im Dropdown "Styles" den gewünschten Listentyp auswählen.
Reguläre Liste (Kein Stil muss ausgewählt werden):
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aenean commodo ligula eget dolor. Aenean massa.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean commodo ligula eget dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Donec quam felis, ultricies
Arrow List:
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aenean commodo ligula eget dolor. Aenean massa.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean commodo ligula eget dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Donec quam felis, ultricies
Checkmark List:
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aenean commodo ligula eget dolor. Aenean massa.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean commodo ligula eget dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Donec quam felis, ultricies
Ordered List (Kein Stil muss ausgewählt werden, die Liste muss als Numbered List definiert werden):
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aenean commodo ligula eget dolor. Aenean massa.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean commodo ligula eget dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Donec quam felis, ultricies
Navigation List
Navigation List mit Caption
bei dieser Liste die Caption nach dem Link ohne Zeilenumbruch anfügen. Um das Open Access icon einzufügen den Text der Caption markieren und den Stil "Open Access" einfügen.
Zitate
„Die große Aufgabe für die nächste Generation ist es, endlich den Frack wegzuschmeißen und sich wieder mehr damit zu beschäftigen, was und wie gespielt wird anstatt wer und wo“
Standardtabelle
| Obst | Farbe | Anzahl |
|---|---|---|
| Banane | Gelb | 2 |
| Apfel | Rot | 3 |
| Orange | Orange | 1 |
Tabelle no Zebra
| Obst | Farbe | Anzahl |
|---|---|---|
| Banane | Gelb | 2 |
| Apfel | Rot | 3 |
| Orange | Orange | 1 |
Responsiv Table
Abstände

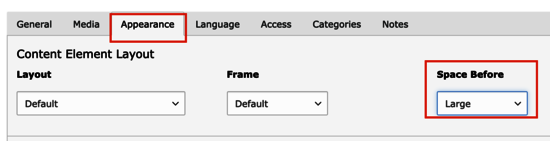
Abstände werden in den Inhaltselementen unter "Appearance" (Erscheinungsbild) > "Space before" & "Space after" gesetzt.
Auch die Abstände zu Beginn und am Ende einer Seite müssen händisch gesetzt werden, damit zb. bei Header Elementen oder einem Call to Action Element direkt vor dem Footer kein Abstand vorhanden ist.
Abstände können auch mit einem leeren Contentelement mit "Space before" & "Space after" geschaffen werden.
Weitere Editor Styles
Teaser Text:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies
Teaser Text Center:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies
Zentriert:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies
Rechtsbündig:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies
Überschriften
Jede Seite sollte nur und muss eine Überschrift vom Typ "Layout 1" (h1) besitzen.
Überschriften müssen hierarchisch erfolgen, nach h2 folgt h3, nach h3 folgt h4, usw.
Jeder Header enthält eine Überschrift vom Typ "Layout h1".
Um etwas flexibler zu sein (ev gibt es auf einer Seite keinen Header, bzw. die Größe passt nicht zur hierachischen Struktur) gibt es für einige Überschriftenformate größere und kleinere Varianten (Layout 2 (small), Layout 2 (big), Layout 3 (small), etc.)
Überschriften können auch direkt im RTE eingefügt werden und mittels Styles können die kleineren und größeren Überschriftenformate "Layout 2 (small)", "Layout 3 (small)", "Layout 3 (big)", etc. definiert werden.
Überschrift Layout 1 - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolo
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 2 - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolo
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 3 - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 4 - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 5 - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 2 (small) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolo
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 3 (small) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. (copy 1)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 4 (small) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. (copy 1)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 2 (big) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolo (copy 1)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 3 (big) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Überschrift Layout 4 (big) - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
Inhaltselemente
Layouts
Folgende Layouts sind unter (Erscheinungsbild -> Layout -> ) möglich
- Schmale Spalte: der Inhalt wird in einer schmalen Spalte angezeigt (Anwendbar auf alle Contentelemente)
- Sektion Header: Um Bereichsüberschriften zu schaffen (nur Text & Media)
- Infobox (2x über die ganze Seite und innerhalb einer schmalen Spalte) (nur Text & Media)
- Infobox Alert: (2x über die ganze Seite und innerhalb einer schmalen Spalte) (nur Text & Media)
- Container Schmal: der Inhaltscontainer ist leicht schmäler (siehe Events Short List auf der Startseite)
Mittels der Frames (Erscheinungsbild -> Frame -> ) kann den Inhaltselementen eine Hintergrundfarbe zugewiesen werden.
Frames: Hintergrundfarben & ein schmaler Container
Den Inhaltselementen kann eine Hintergrundfarbe zugewiesen werden.
Erscheinungsbild -> Frame -> Hintergrundfarbe Hellpetrol, Hellgrau oder Hellgrau (heller)
Space before & Space after beziehen sich in dem Fall auf die Abstände innerhalb des Containers mit der Hintergrundfarbe.
(Ausnahme: Section Header: hier bezieht sich der Abstand auf dem Abstand außerhalb des Containers).
Zusätzlich benötigte Abstände können mit einem leeren Inhaltselement und "Space before" oder "Space after" geschaffen werden.
Layout: Schmale Spalte
Um zu lange Zeilen bei regulären Text zu vermeiden sollte dafür das Layout Schmale Spalte verwendet werden.
Bilder werden dabei in der linken Spalte platziert. Der Subheader kann links als Zitat oder Teaser eingefügt werden.
Das Layout "Schmale Spalte" kann auf fast alle Contentelement angewandt werden: Text & Media, Images, Table, List, HTML, Plugins
zu finden unter:
Erscheinungsbild -> Layout -> Schmalle Spalte
In der linken Spalte Zitat oder Teaser einfügen (bei Text & Media):
Wir ein Subheader eingefügt wird dieser in der linken Spalte angezeigt.
Erhält der Header das Layout "Subheader Zitat" wird dieser als Zitat formatiert.
Erhält der Header das Layout "Subheader Teaser" wird dieser als Zitat formatiert.
Erhält der Header das Layout "Subheader Infobox" wird dieser als Zitat formatiert.
In diesen Fällen wird ein Header immer im Layout h2 angezeigt.
Um die Position der Bilder oder des Zitats/Teasers zu verändern können oder um weitere Überschriften einzufügen können mehrere Contentelement dieses Typs untereinander eingefügt werden.
Bzw. können Überschriften direkt im RTE Textfeld eingefügt werden.
mit Erscheinungsbild -> Frame -> Hintergrundfarbe Hellpettrol, Hellgrau, etc. kann eine Hintergrundfarbe hinzugefügt werden.
Da das Layout 2 manchmal zwischem dem Text ev. zu groß erscheint, kann in beiden Fällen (über das Header Feld oder im RTE) die Überschrift mit "Layout 2 (small)" formatiert werden.
Selbiges gilt für das "Layout 3 (small)" diese Überschrift hat das gleiche Aussehen wie "Layout 2 (small)" wird aber dann verwendet wenn zuvor eine reguläre Überschrift "Layout 2" vorkommt.
Bildgröße: Mobil übereinander gestappelt hat das Bild eine max. Breite von 920 Pixel. Wird das Bild in einer Lightbox geöffnet sollte das Bild größer eingebunden werden.
Das Layout "Schmale Spalte" kann allen Inhaltselemente zugewiesen werden (Text & Media, Plugins, Filelist, etc.).
Beispiel: Schmale Spalte
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Header: Layout 2 (small)
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Header: Layout 2 (small)
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Einzigartige Inhalte und Alleinstellungsmerkmale in der vergleichbaren universitären Landschaft Mitteleuropas kennzeichnen das Institut für Gesang und Musiktheater der Anton Bruckner Privatuniversität.
Header: Layout 3 (small) & Frame Background light petrol
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,

Layout: Section Header
Erscheinungsbild -> Layout -> Section Header
zum Einleiten von Bereichen wie zb. News oder Events.
- Buttons die weiterführen sollen werden in das Textfeld eingefügt
- Die Überschriften Layouts definieren nicht die Sematische Struktur sondern die Größe (Layout1, Layout 2, Layout 3)
- mit Erscheinungsbild -> Frame -> Section Header Background: kann ein leicht grauer Hintergrund eingefügt werden (siehe Beispiel 2)
-
mit Erscheinungsbild -> Frame -> Hintergrundfarbe Light Petrol oder Hintergrundfarbe Light Grey, kann eine Hintergrundfarbe hinzugefügt werden
Layout 1
Layout 2
Layout 3
Infoboxen
Um Text hervorzuheben gibt es mehrere Infoboxen
Erscheinungsbild -> Layout ->
- Infobox
- Infobox (schmale Spalte)
- Infobox Alert (Warung)
- Infobox Alert (schmale Spalte)
- Infobox Success
Header Layout 2 ergibt eine Überschrift h2
Header Layout 3 ergibt eine Überschrift h3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies ne
Layout: Infobox - Header Layout 2 (small)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Layout: Infobox Alert - Header Layout 3 (small)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Layout: Infobox Success - Header Layout 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Layout: Infobox (schmale Spalte)
Mit Frame -> Hintergrundfarbe Light Petrol
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Layout: Infobox Alert (schmale Spalte)
Mit Frame -> Hintergrundfarbe Light Petrol
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Downloads (Filelist)
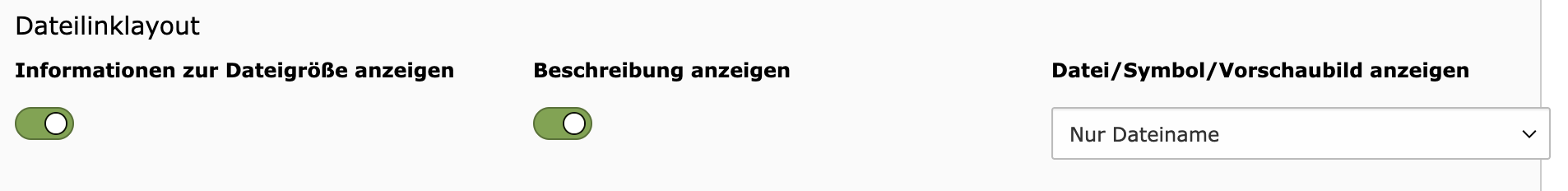
Im Beispiel Settings für File List:
- Informationen zur Dateigröße anzeigen = Ja
- Beschreibung angzeigen = Ja

-
Anmeldeformular 1 (48 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
-
Anmeldeformular 2 (152 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
-
 Anmeldeformular 1 (48 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
Anmeldeformular 1 (48 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo. -
 Anmeldeformular 2 (152 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
Anmeldeformular 2 (152 KB) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
DCE: 2 Spalten - Text und Bild
Um Bild neben Text responsiv optimal darzustellen und mehrere Layoutoptionen zu ermöglichen gibt es das DCE Contentelement "2 Spalten - Text und Bild".
Die Bilder können mit dem Editor auf ein passendes Format gecroppt werden.
Einstellmöglichkeiten:
- Titel Layout (SEO): keine Auswirkung auf die Größe: zb.: Layout 2, Layout 3, oder Layout 4
- Titel Größe: definiert die Größe der Überschrift
- Text & Bildposition: Bild links oder rechts
- Hintergrundfarbe: zb. Petrol, Hellgrau, etc.
- Spalten Layout: definiert die Breite der Spalten (Bild und Text)
- Gutter: Abstand zwischen den Spalten
- Text Einzug: hiermit wird ein kleiner Texteinzug in der Textspalte eingefügt (dieser sollte sich am äußeren Rand befinden)
- Abstand: der Abstand (oben und Unten) innerhalb des Containers (relevant bei einer Hintergrundfarbe) zu Bild und Text wird definiert
- Horizontale Ausrichtung: Bild und Text können horizontal zentriert oder oberhalb ausgerichtet werden
- Overlay Balken anzeigen: damit wird unterhalb ein transparenter Balken über dem Inhalt angzeigt um eine Abgrenzung zum anschliessenden Inhaltselement zu schaffen
- Balken Höhe (in Pixel): damit wir die Höhe des Balkens definiert
Bildgröße:
- die maximale Breite ist von den Einstellungen abhängig (Spalten Layout, Gutter). Mobil übereinander gestappelt max 920 Pixel breit.
- Das Bild wird automatisch auf eine Breite von 968 Pixel verkleinert (falls größer), kleiner sollte es nicht hochgeladen werden
- Die Höhe definiert neben der Höhe des Textes die Höhe des Inhaltselements
- Damit Bild und Text optimal zusammenpasst, sollte das Seitenverhältnis über den Bild Editor (Image manipulation) angepasst werden
DCE: Call to Action
Ein von link nach rechts browserfüllendes Hintergrundbild mit färbigem Overlay und Titel und Text kann mit dem Element DCE: Call to Action eingefügt werden.
- Titel Größe: definiert das Größe des Titels
- Höhe: max Höhe des Elements
- in das Textfeld können Buttons, Text, etc. eingefügt werden
- Link (auf das gesamte Element): wird hier ein Link eingefügt wird das gesamte Element klickbar
- Overlay Farbe: definiert die Farbe des Overlays
- mit Overlay Transparenz kann die Transparenz des Overlays in 10% Schritten definiert werden
- Icon: fügt ein Icon über dem Bild ein
- Hintergrundbild vertikale Ausrichtung (in %, 0% = oben, 50% = mittig): bei verschiedenen Browsergrößen ist ein andere Bildausschnitt sichtbar. Bei einer mittigen Ausrichtung bleibt der Focus in der Mitte und das restliche Bild verschwindet in einem größeren Browser nach oben und unten gleichermaßen. Bei einer Ausrichtung von 0% wird gewährleistet das der obere Bereich immer sichtbar ist. Den Focus auf das relveante Objekt im Bild richten. Zum Testen am besten die Größe des Browserfensters verändern.
Optimale Bildgröße:
- Das Bild wird automatisch auf eine Breite von 1400 Pixel verkleinert (falls größer), kleiner sollte es nicht hochgeladen werden
- Empfohlen wird bei einer Breite von 1400 Pixel eine Höhe von min 600 Pixel
Call to Action
Call to Action
Hintergrund Dunkelblau mit einer Überschrift vom Typ 3 im Editor
DCE: Text und Bild Slider
mit dem DCE Element "Text & Bild Slider" kann ein Slider eingefügt werden.
Verfügbare Felder: Titel und Text, Bilder werden im Tab Medien eingefügt
Alle Element dieses Typs untereinander generieren einen Slider.
Optimale Bildgröße:
- Das Bild wird automatisch auf eine Größe von 844 x 844 Pixel zugeschnitten
DCE: Header Columns & Header Banner
Zwei DCE Elemente um einen Header auf einer Seite einzufügen:
- Header Columns: Bild mit Titel links neben dem Bild
- Header Banner: ein füllendes Hintergrundbild mit Titel darin und Breadcrumb Navigation
DCE: Header Columns
besteht aus Titel und einem Bild.
Optionen:
- Titel Größe: Größer der Überschrift
- Titel Worttrennung verhindern
- Header Höhe: Schmal oder Normal
- Overlay Balken anzeigen: legt einen transparenten Balken unterhalb abschliessend über den Header.
- Balken Höhe (in Pixel): Höhe des Overlay Balkens
- Bild auf kleinen Screens ausblenden: Blendet das Bild auf Tablet oder Smartphones aus
Der Balken sollte nur entfernt werden wenn sich auf der Seite eine Subnavigation befindet.
Beispiel 2: mit Balken (siehe auch unterhalb)
Optimale Bildgröße:
- Das Bild wird automatisch auf eine Breite von 968 Pixel verkleinert (falls größer), kleiner sollte es nicht hochgeladen werden
Alte Musik und Historische Aufführungspraxis
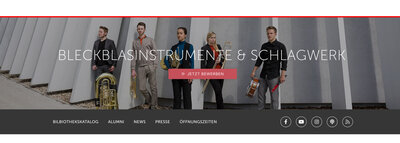
DCE: Header Banner
besteht aus Titel und einem Bild.
Optionen:
- Titel Größe: die Größe der Überschrift
- Titel Worttrennung verhindern
- Breadcrumb Navigation anzeigen: die Breadcrumb Navigation wird innerhalb des Banners angezeigt
- Overlay Farbe: die Farbe der Maske über dem Hintergrundbild
- Overlay Transparenz: die Transparenz der Maske
- Hintergrundbild vertikale Ausrichtung (in %, 0% = oben, 50% = mittig): bei verschiedenen Browsergrößen ist ein andere Bildausschnitt sichtbar. Bei einer mittigen Ausrichtung bleibt der Focus in der Mitte und das restliche Bild verschwindet in einem größeren Browser nach oben und unten gleichermaßen. Bei einer Ausrichtung von 0% wird gewährleistet das der obere Bereich immer sichtbar ist. Den Focus auf das relveante Objekt im Bild richten. Zum Testen am besten die Größe des Browserfensters verändern.
In den Seiteneigenschaften muss die Breadcrumb Navigation ausgeblendet werden, ansonsten wird diese über dem Header angezeigt:
Seiteneigenschaften -> Layout: "Breadcrumb ausblenden" oder "No Index, No Breadcrumb (1+2)"
siehe hier
hier das Beispiel auf einer Seite ansehen
Optimale Bildgröße:
- Das Bild wird automatisch auf eine Breite von 1400 Pixel verkleinert (falls größer), kleiner sollte es nicht hochgeladen werden
DCE: Accordion Element Einfach
Ein aufklappbares Accordion kann mit dem DCE Element "Accordion Einfach" erstellt werden.
Für jedes Aufklappbares Element ein Inhaltselement anlegen. Werden mehrere Elemente untereinander eingefügt schliessen sich die anderen Elemente beim aufklappen.
- Title: Öffnender Titel
- Inhalt: Inhalt der aufgeklappt wird
- Titel Layout (SEO): Folgt zuvor eine Überschrift vom Typ "Layout1" muss hier "Layout2" ausgewählt werden, nach "Layout 2" -> "Layout 3" - an der Größe ändert sich nichts
- Anzeigen in schmaller Spalte
- mit Hintergrundfarbe kann eine Hintergrundfarbe hinzugefügt werden
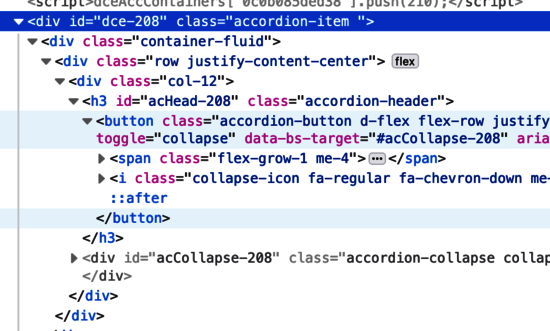
Es kann auf eine Seite verlinkt werden und dabei gleichzeitig ein spezielles Accordion Element geöffnet werde:
zb.: https://neu.bruckneruni.at/de/studieren/informationen/anerkennungen-anrechnungen/spezialfaelle#dce-1498
Dabei muss die ID des Accordion Elements mit einer Raute angehängt werden #dce-1498
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
- eins
- zwei
- drei
- vier
- eins
- zwei
- drei
- vier

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
DCE: Accordion Element Video
Für ein aufklappbares Accordion mit Videos als Inhalt. Die Optionen sind ident mit dem einfachen Accordion.
DCE: Accordion Element Vertikal
- Titel = der auf- und zuklappbare Titel des Accordion Elements
- Text = Inhalt des auf- und zuklappbare Titel des Accordion Elements
- Aktives Accordionelement = definiert das offene Accordion Element am Desktop
Die Hintergrundfarben werden automatisch generiert.
Eine Navigationsliste wird als Liste in den Text Editor eingegeben und mit dem Style = "Navigation List" formatiert
DCE: Card Rows
Alle aufeinanderfolgenden Inhaltselemente vom Typ "Card Rows - 3 spaltig" oder "Card Rows - 4 spaltig" werden als Kacheln in einem dreispaltigem Layout dargestellt. Die vierte Kacheln erscheint in einer neuen Reihe. Es können beliebig viele Elemente aufeinanderfolgen.
Card Rows - 2 spaltig = max. 2 Spalten am Desktop
Card Rows - 3 spaltig = max. 3 Spalten am Desktop
Card Rows - 4 spaltig = max. 4 Spalten am Desktop
Es muss kein Bild eingefügt werden.
Optionen:
- Inhalt: ist optional
- Titel Größe (SEO): definiert die semantische Hierachie der Überschrift, hat keinen Einfluß auf die Größe
- Titel Größe: definiert die Größe der Überschrift
- Titel Worttrennung verhindern
- Link: optional, ein Link über das gesamte Element, alternativ kann auch ein Button im Feld "Inhalt" eingefügt werden
- Hintergrundfarbe
Um einheitliche Bildgrößen zu gewährleisten, entweder gleich große Bilder verwenden oder den Bild Editor (unter Medien) verwenden und die Bilder mit der gleichen Aspekt Ratio zuschneiden (siehe Screenshots).
Bei Bedarf können Card Rows mit 2 oder 4 Spalten von GTN erstellt werden.
Optimale Bildgröße:
- Das Bild wird automatisch auf eine Breite von 844 Pixel verkleinert (falls größer), kleiner sollte es nicht hochgeladen werden
- die Höhe ist variabel und definiert das Erscheinungsbild der Kachel
- Es ist wichtig das alle Bilder einer Kachelreihe das gleiche Seitenverhältnis haben
- Über den Bild Editor (Image manipulation) können alle Bilder über die Vorgagen im gleichen Seitenverhältnis zugeschnitten werden
DCE: Card Rows - 2 spaltig
DCE: Card Rows - 3 spaltig

Saiteninstrumente
Am Institut sorgen die Lehrenden für Streichinstrumente (Violine, Viola, Violoncello und Kontrabass) und die Lehrenden für Zupfinstrumente (Gitarre, Harfe, Hackbrett, Zither) für eine breitgefächerte Ausbildung an den jeweiligen Instrumenten.

Jazz und Improvisierte Musik
improvisatorische Kreativität im gesamten Spektrum, rhythmische Sprachen der Welt, Jazzkomposition als Entwicklungspotenzial der Neuen Musik, Unterstützung bei der Formung des eigenen Ausdrucks, Vermittlung des Erlernten.

Titel Größe: Groß

Titel Größe: Klein
DCE: Card Rows - 4 spaltig
DCE: Gallery Carrousel
Bilder im Tab Medien hinzufügen, der Titel und die Description der Bilder können als Bildunterschrift angezeigt werden.
Optionen:
- Caption anzeigen: Bildunterschriften anzeigen
- Navigationspfeile anzeigen: damit werden links und rechts Pfeile angezeigt
Bildgröße:
- die Bilder im Caroussel werden auf 900 x 600 Pixel zugeschnitten
- in der Lightbox werden die Bilder in der Originalgröße angezeigt
- die Bilder nicht größer als mit max. Breite von 1000/1200 Pixel hochladen werden
DCE: Personen Liste (statisch)
Um Personen aus Bruckner Online einzubinden bitte das Plugin "Bruckneruni GTN" verwenden.
Personen werden als eigene Contentelemente mit dem DCE Element "Personen Liste (statisch) - Person".
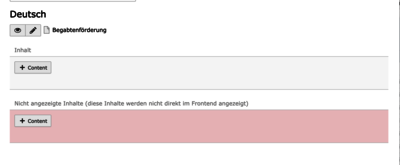
Diese können zb. auf der gleichen Seite im nicht sichbaren Seitenbereich "Nicht angezeigte Inhalte (diese Inhalte werden nicht direkt im Frontend angezeigt)" eingefügt werden (Contentelemente in diesem Bereich werden nicht automatisch im Frontend angezeigt) oder auf beliebigen anderen Seiten.
Personen anlegen - DCE "Personen Liste (statisch) - Person":
- Name
- Titel: optional
- Text: optional (Instrument, Funktion, etc.)
- Link: optional
Personen Liste anlegen - DCE: Personen Liste (statisch)
- Name (Nicht sichbar im Frontend): optional, wird nicht angezeigt
- Titel: optional, Überschrift wird vertikal seitlich neben der Personenliste angezeigt
- Titel Größe: Größe der Überschrift
- Personen: hier werden die zuvor definierten Personen ausgewählt
Rektorat
DCE: Logos
Kooperationen







DCE: Subnavigation
Eine Subnavigation wird mit dem DCE Element "Subnavigation" eingefügt.
Das Level im Seitenbaum wird mit "Einstiegslevel" definiert.
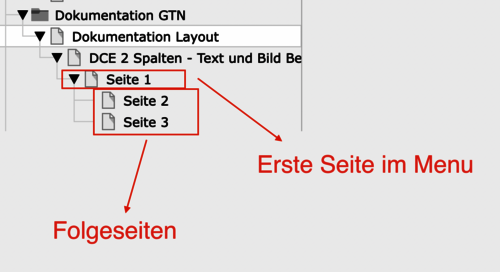
Der erste Menüpunkt in der Subnavigation ist immer die Elternseite ein Level darunter.
Im Beispiel wurde das Level 4 als Einstiegslevel definiert:
Das Submenu muss auf allen Unterseiten eingefügt werden.
Sollte ein benötigtes Einstiegslevel fehlen bitte GTN Bescheid geben.
Mit der Option “Erste (Elternseite) ausblenden (muss ein Shortcut sein)” kann der erste Menupunkt - der immer die Elternseite der Unterseiten ist - ausgeblendet werden.
Dazu muss die Elternseite allerdings ein Shortcut sein:
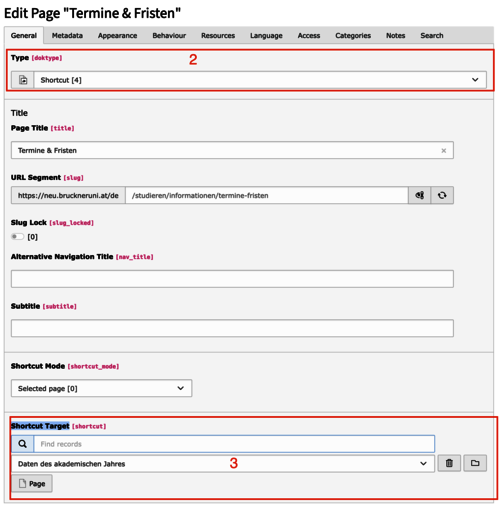
- Dazu geht man in die “Seiteneigenschaften”
- und wählt unter “Type” “Shortcut” aus
- und verlinkt unter “Shortcut Target” die gewünschte Unterseite die erscheinen soll
DCE: Social Icons
Das DCE Element: Social Buttons
stellt ein Icon mit Link dar.
Alle aufeinanderfolgenden Inhaltselemente vom Typ “Social Buttons” werden in einer Zeile dargestellt.
Icons können hier gefunden werden Fontawesome 6.5.1 (Regular, Solid und Brands sind verfügbar): https://fontawesome.com/icons
Socialmedia Icons befinden sich unter Brands. Dazu den HTML Code kopieren. Bsp.:
<i class="fa-brands fa-facebook-f"></i>
Um Icons in einer schmalen Spalte darzustellen das DCE Element “Social Buttons schmale Spalte" verwenden.
Der Titel wird nur als Titel im Link verwendet und ist nicht sichtbar, hier könnte zb. stehen: “Nikolaus Harnoncourt Zentrum auf Facebook”
DCE: Videos: Youtube, Vimeo, OpenCast
Videos werden mit dem DCE Element "Video (HTML Code)" eingebunden:
Mögliche Quellen: Youtube, Opencast, Vimeo, IBM Livestream.
Die richtige Quelle im Dropdown Typ auswählen, damit der richtige Cookie Overlay einbunden wird.
Die Option "Anzeigen in schmaller Spalte" ermöglicht das einbinden innerhalb einer schmalen Spalte.
DCE: Study overview - Übersicht der Studien auf der Startseite
Im Contentelement kann ein Titel, Text und Bild definiert werden.
Das Menu setzt sich automatisch aus den Seiten im Sysfolder:
Studieren -> Studienangebot -> Studien
zusammen.
Um den Folder zu ändern, Variable special.value im Menuprocessor des Menüs homeStudyMenu im Plugin gtn_bruckneruni ändern:
typo3conf/ext/gtn_bruckneruni/Configuration/TypoScript/setup.typoscript
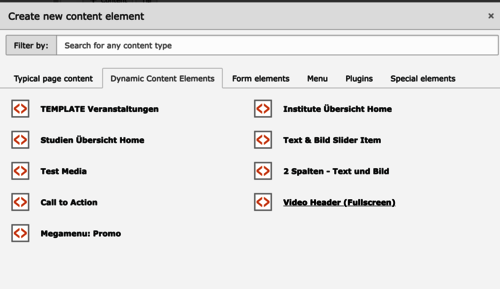
DCE: weitere Elemente
Folgende weitere DCE Elemente sind möglich:
- Institute Übersicht Home - siehe Startseite
- Video Header (Fullscreen) - siehe Startseite
- Megamenu: Promo - siehe Bereich "Megamenu" in der Dokumentation
Megamenu
Soll im Megamenu:
- ein neuer Hauptmenupunkt hinzugefügt werden,
- eine Spalte im Megamenu eines Hauptmenupunkts hinzugefügt werden oder entfernt werden,
bitte bei GTN melden. Bestehende Menupunkte oder Spaltenüberschriften können geändert werden, dazu die betreffende Seite ändern.
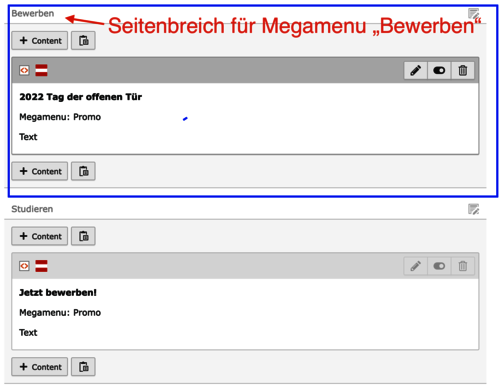
Befindet sich in einem Megamenu eine Spalte mit einem Contentelement. Können diese auf der Seite "Megamenu" (im Sysfolder "Inhaltselemente" Page ID 99).
Für jedes Megamenu (Bewerben, Studieren, etc.) gibt es auf dieser Seite einen Seitenbereich in dem Contentelemente hinzugefügt werden können. Das Contentelement "DCE: Megamenu"ist für diesen Bereich konzipiert.
DCE: Megamenu:
Felder:
- Titel: der Titel wird über dem Bild angzeigt
- Text: optional, dieser wird zwischen Bild und Button angezeigt
- Button Text, Link und Farbe: definiert den Button
- Anzeigen in: wird das Element in einem Megamenu mit 3 oder 4 Spalten angezeigt
- Socialmedia Links: können unterhalb eingeblendet werden
News: Testimonials
Einbindung mittels News Plugin.
Die Newsdatensätze befinden sich im Ordner "News Testimonials" PID: 141
- Name - (Originalfeld: Header)
- Subtitle (zb. Organisation/Institut) - (Originalfeld: Teaser)
- Zitalt - unformatiert (Originalfeld: Bodytext)
- Bild = Portrait, bitte quadratisch mit dem Image Editor zuschneiden
- Die Zuweisung zu den Studienrichtungen erfolgt über Kategorien
News: Beispiel
Hier ein Beispiel einer News in der Detailansicht mit verschiednenen Inhalten:
- Content Elementen
- File Downloads
- Links
- etc.
Die News befindet sich im Backend im Folder "Beispiel News" PID = 180
Formular: Beispiel
Beispiel Seiten
Suchmaschinenindex Ausschluss & Breadcrumbs ausblenden
Seiteneigenschaften -> Layout:
1 = Suchmaschinen Index Ausschluß
2 = Breadcrumb ausblenden
3 = No Index, No Breadcrumb (1+2)
Mit "Suchmaschinen Index Ausschluss" wird ein Metatag im Header platziert der Suchmaschinen anweist die Seite nicht zu indexieren.
Sprechende/Eindeutige Urls
sprechende Urls werden automatisch auf Basis des Seitentitels erstellt.
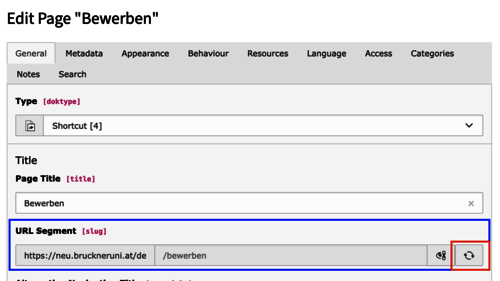
Diese Urls können in den Seiteneigenschaften -> General -> Url Segment geändert werden.
Ändert sich der Titel einer Seite wird das Url Segment nicht autmatisch geändert. Das hat den Grund das die Seite ansonsten ihr Suchmaschinenranking verlieren kann. Das Url Segment sollte allerdings zum Seitentitel passen.
Wird eine Seite kopiert muss das Url Segment in den Seiteneigenschaften upgedated werden (Siehe roter Button im Screenshot). Ansonsten bleibt das Url Segment des alten Titels erhalten und es wird ein "-1" angefügt.
zb.: die Seite "Unisono Preis" wird kopiert und das Url Segment nicht geändert, der Seitentitel lautet:
www.bruckneruni.at/de/forschung/awards/unisono-preis-1
Redirects
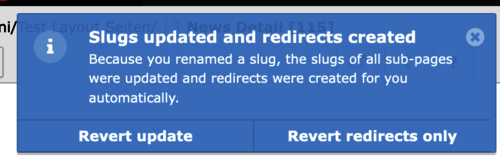
Wird ein Url Segment geändert, erscheint nach dem Speichern im rechten oberen Eck eine Meldung (siehe Screenshot). Typo3 legt automatisch einen Redirect von der alten Url auf die neue Url an.
Wird dieser nicht benötigt auf "Revert redirects only" klicken um diesen zu löschen.
Der Redirect sollte nur bestehen bleiben wenn er benötigt wird.
Mit "Revert update" wird die Änderung des Url Segments und der Redirect gelöscht.
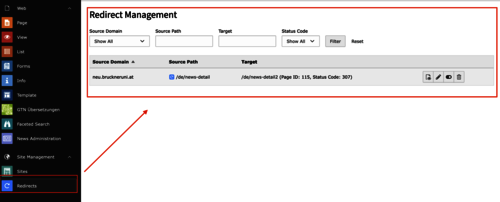
Im Modul "Redirects" können bestehende Redirects gelöscht, bearbeitet oder neue Redirects angelegt werden.
Bruckneruni GTN Plugin: Personen
Dokumentation und Beispiele Personen:
Bruckneruni GTN Plugin: Events
Dokumentation und Beispiele Personen: